OAuth2协议标准
本文介绍OAuth2应用如何与MaxKey进行集成。
认证流程
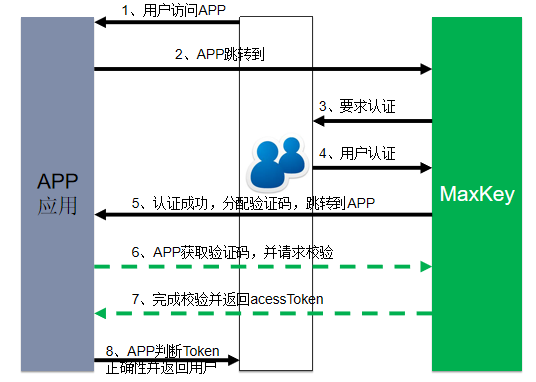
采用Authorization Code获取Access Token的授权验证流程又被称为Web Server Flow,适用于所有Server端的应用。其调用流程示意图如下:

对于应用而言,其流程由获取Authorization Code和通过Authorization Code获取Access Token这2步组成。
1.引导需要授权的用户到如下地址:
http://sso.maxkey.top/sign/authz/oauth/v20/authorize?client_id=YOUR_CLIENT_ID&response_type=code&redirect_uri=YOUR_REGISTERED_REDIRECT_URI
2.页面跳转至
YOUR_REGISTERED_REDIRECT_URI/?code=CODE
3.换取Access Token
http://sso.maxkey.top/sign/authz/oauth/v20/token?client_id=YOUR_CLIENT_ID&client_secret=YOUR _SECRET&grant_type=authorization_code&redirect_uri=YOUR_REGISTERED_REDIRECT_URI&code=CODE
返回值
{ "access_token":"SlAV32hkKG", "remind_in ":3600, "expires_in":3600 }
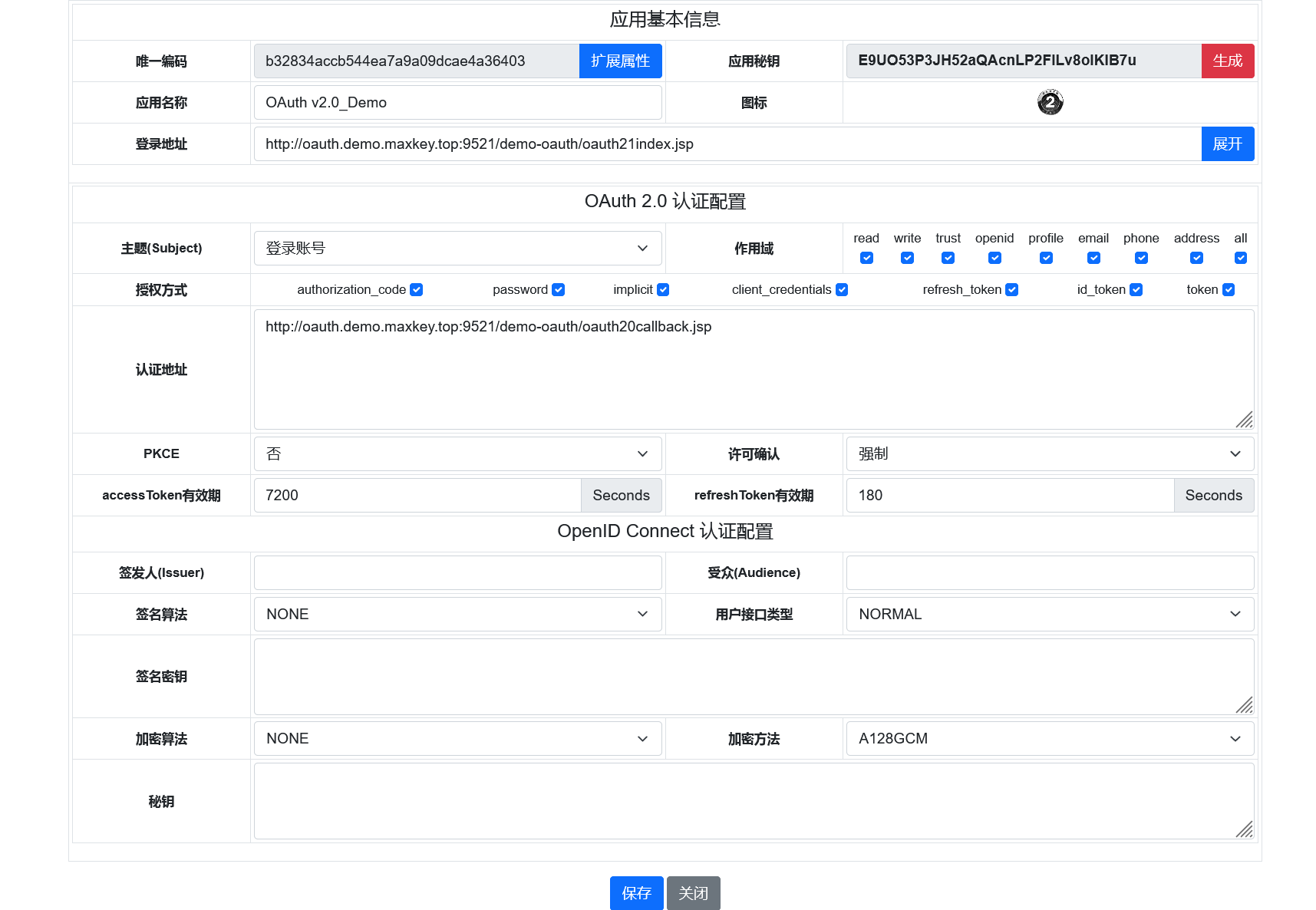
应用注册
应用在MaxKey管理系统进行注册,注册的配置信息如下

API接口标准
| 接口 | 说明 | 详细说明 |
|---|---|---|
| /authz/oauth/v20/authorize | 请求用户授权Token | http://sso.maxkey.top/sign接收app sso认证请求, client_id为需要认证的应用的id; |
| /authz/oauth/v20/token | 获取授权过的 Access Token | 后台应用�获取 code ,调用接口进行 code 校验; 校验成功获取访问 token |
| /api/oauth/v20/me | 授权用户信息查询接口 | 通过访问 token 获取登录用户信息 |
授权接口
/authz/oauth/v20/authorize
请求用户授权Token
| 接口名称 | 请求用户授权Token |
|---|---|
| url | http://sso.maxkey.top/sign/authz/oauth/v20/authorize |
| 请求方式 | http get/post |
请求参数
| 参数 | 说明 |
|---|---|
| client_id | 注册应用时分配的client_id。 |
| redirect_uri | 应用回调地址,注册时需要配置 |
| grant_type | 授权类型。 |
| etc param | 其他参数。 |
响应返回app应用程序,包含请求参数如下: | |
http://app.maxkey.org/app/callback?code =PQ7q7W91a-oMsCeLvIaQm6bTrgtp7 | |
| code | 用于调用/authz/oauth/token,接口获取授权后的访问token。 |
令牌接口
/authz/oauth/v20/token
通过/authz/oauth/v20/token用code�换取访问token
| 接口名称 | token 接口 |
|---|---|
| url | http://sso.maxkey.top/sign/authz/oauth/v20/token |
| 请求方式 | http get/post |
请求参数
| 参数 | 说明 |
|---|---|
| client_id | 注册应用时分配的client_id。 |
| client_secret | 注册应用时分配的client_secret |
| redirect_uri | 应用回调地址,注册时需要配置 |
| code | 调用authz/oauth/v20/authorize获得的code值。 |
| grant_type | 授权类型。Grant type |
| username | 当grant_type=password时,此参数表示直接认证用户名。 |
| password | 当grant_type=password时,此参数表示直接认证用户密码。 |
| etc param | 其他参数 |
实际请求如下: | |
返回数据 | |
A successful response to this request contains the following fields: | |
| access_token | 用该token能调用SSO的API |
成功返回JSON数据,如下: | |
用户属性接口
/api/oauth/v20/me
| 接口名称 | token 接口 |
|---|---|
| url | http://sso.maxkey.top/sign/api/oauth/v20/me |
| 请求方式 | http get/post |
请求参数
| 参数 | 说明 |
|---|---|
| access_token | 调用sso/ token获得的token值。 |
实际请求如下: | |
返回数据/ response data | |
成功返回JSON数据,如下: zhangs是认证的用户ID | |
OAuth认证接口属性列表
| 属性名(Attribute) | 描述 | 数据类型 |
|---|---|---|
| uid | uid | 字符串 |
OAuth2.0 错误码
MaxKey OAuth2.0实现中,授权服务器在接收到验证授权请求时,会按照OAuth2.0协议对本请求的请求头部.请求参数进行检验,若请求不合法或验证未通过,授权服务器会返回相应的错误信息,包含以下几个参数:
error: 错误码
error_description: 错误的描述信息
错误信息的返回方式有两种:
当请求授权Endpoint:http://sso.maxkey.top/sign/authz/oauth/v20/authorize 时出现错误,返回方式是:跳转到redirect_uri,并在uri 的query parameter中附带错误的描述信息。
当请求access token endpoint:http://sso.maxkey.top/sign/authz/oauth/v20/token 时出现错误,返回方式:返回JSON文本。
例如:
{
"error":"unsupported_response_type",
"error_description":"不支持的 ResponseType."
}
OAuth2.0错误响应中的错误码定义如下表所示:
| 编号 | 错误码(error) | 描述(error_description) |
|---|---|---|
| 1 | empty_client_id | 参数client_id为空 |
| 2 | empty_client_secret | 参数client_secret为空 |
| 3 | empty_redirect_uri | 参数redirect_uri为空 |
| 4 | empty_response_type | 参数response_type为空 |
| 5 | empty_code | code为空 |
| 6 | app_unsupport_sso | 应用不支持sso登录 |
| 7 | app_unsupport_oauth | 应用不支持OAuth认证 |
| 8 | invalid_client_id | 非法的client_id |
| 9 | invalid_response_type | 非法的response_type |
| 10 | invalid_scope | 非法的scope |
| 11 | invalid_grant_type | 非法的grant_type |
| 12 | redirect_uri_mismatch | 非法的redirect_uri |
| 13 | unsupported_response_type | 不支持传递的response_type |
| 14 | invalid_code | 非法的code |
| 15 | unsupported_refresh_token | 不支持refresh_token的方式 |
| 16 | access_token_exprise | access_token过期 |
| 17 | invalid_access_token | 非法的access_token |
| 18 | invalid_refresh_token | 非法的refresh_token |
| 19 | refresh_token_exprise | refresh_token过期 |